Модуль push уведомлений 1.0

Описание плагина Push-уведомления DLE
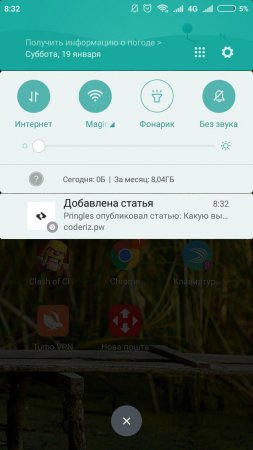
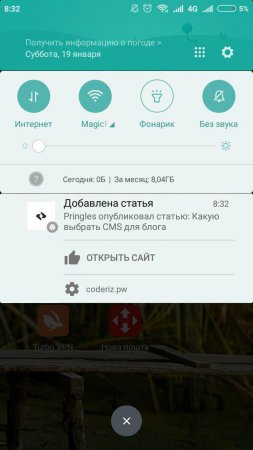
Push-уведомления - это всплывающие уведомления от браузера с небольшим описанием, на любом мобильном устройстве, ноутбуке, пк, которые сообщают о важных событиях и обновлениях на сайте. Сообщения хоть и небольшие, но весьма информативные, благодаря чему являются мощным маркетинговым инструментом при правильном использовании. Главной целью push-уведомлений является информирование посетителей об обновлениях веб-сайтов, к примеру, свежих публикациях, изменении рейтинга статьи, персональных сообщениях, комментариях, отзывах и других интересных событиях. После нажатия на такое всплывающее окно пользователь будет перенаправлен на нужную страницу сайта, отправившего уведомление.
Модуль уведомлений для DLE совместим с версиями системы DLE 9.8 - 14.1 включительно. Установка дополнения push уведомлений занимает несколько минут вашего времени. После установки необходимо решить, какой сервис для отправки уведомлений будете использовать, и выполнить регистрацию и настройку приложения там же. После в ПУ модуля на сайте нужно будет вставить ключ REST API и ID. Выполнив данные действия, модуль полностью готов к работе.
Особенности плагина Push-уведомления DLE
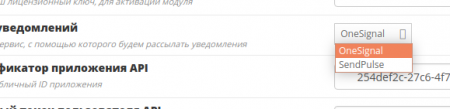
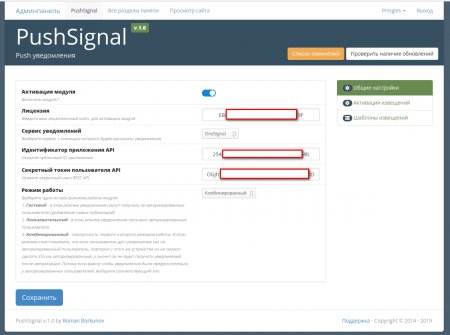
- Есть возможность выбрать один из двух сервисов отправки уведомлений (onesignal.com, sendpulse.com)
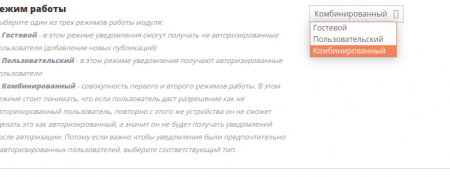
- Выбор одного из трех режимов работы модуля:
- Гостевой - в этом режиме уведомления смогут получать не авторизированные пользователи (добавление новых публикаций)
- Пользовательский - в этом режиме уведомления получают авторизированные пользователи
- Комбинированный - совокупность первого и второго режимов работы. В этом режиме стоит понимать, что если пользователь даст разрешение как не авторизированный пользователь, повторно с этого же устройства он не сможет сделать это как авторизированный, а значит он не будет получать уведомлений после авторизации. Потому если важно чтобы уведомления были предпочтительно у авторизированных пользователей, выберите соответствующий тип.
- Гостевой - в этом режиме уведомления смогут получать не авторизированные пользователи (добавление новых публикаций)
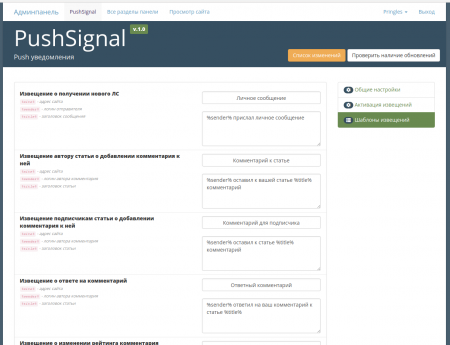
- Возможность задавать для всех уведомлений свои шаблоны
- Простая настройка дополнения
- Работает на всех мобильных платформах
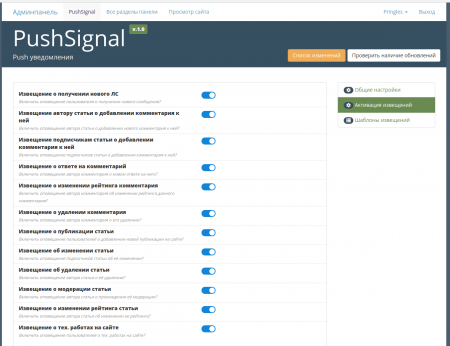
Перечень отправляемых push-уведомлений системой DLE
- Извещение о получении нового ЛС (оповещение пользователя о получении нового сообщения)
- Извещение автору статьи о добавлении комментария к ней (оповещение автора статьи о добавлении нового комментария к ней)
- Извещение подписчикам статьи о добавлении комментария к ней (оповещение подписчиков статьи о добавлении комментария к ней)
- Извещение о ответе на комментарий DLE 11.1 и выше (оповещение автора комментария о новом ответе на него)
- Извещение о изменении рейтинга комментария DLE 10.4 и выше (оповещение автора комментария об изменении рейтинга данного комментария)
- Извещение о удалении комментария (оповещение автора комментария о его удалении)
- Извещение о публикации статьи (оповещение пользователей о добавлении новой публикации на сайте)
- Извещение об изменении статьи (оповещение подписчиков статьи об её изменении)
- Извещение об удалении статьи (оповещение автора статьи о её удалении)
- Извещение о модерации статьи (оповещение автора статьи о прохождении её модерации)
- Извещение о изменении рейтинга статьи (оповещение автора статьи об изменении ее рейтинга)
- Извещение о тех. работах на сайте (оповещение пользователей о тех. работах на сайте)
Технічні вимоги PushSignal
- PHP 7.0+ (Рекомендуемая версия PHP 7.0 и выше)
- MySQLi 5.4+
- IonCube Loader 9+
- Zend OPcache 7.0+
Відредаговано: 16-09-2023, 10:36
ver. 1.0 (20.10.2018)
- поступил в продажу
Подключение сервиса OneSignal.com
- Регистрируемся на сайте onesignal.com
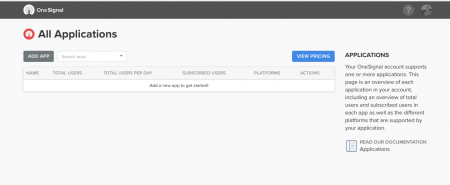
После чего перед нами появится следующая страница - Нажимаем на кнопку "ADD APP"
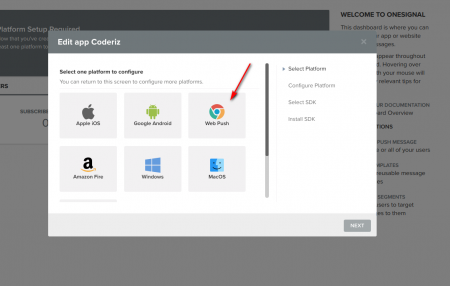
В появившемся окне вводим название своего проекта - Нажимаем на кнопку "Web Push"
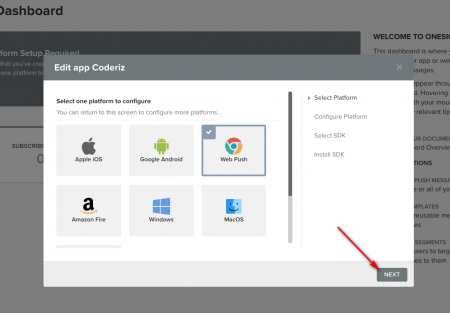
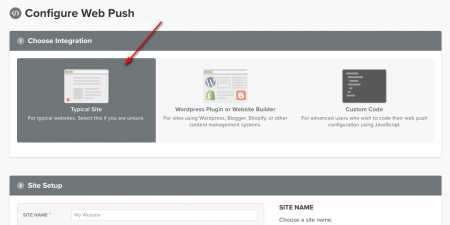
После чего нажимаем "Next" - Далее у нас появляется страница настройки приложения
В первом блоке должно быть выбрано "Typical Site"
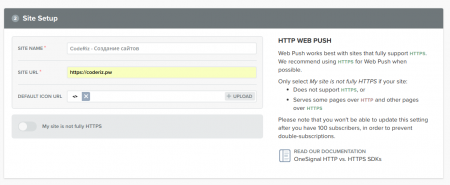
Во втором блоке указываем ваше название сайта, адрес сайта и загружаем логотип (обязательно квадратный)
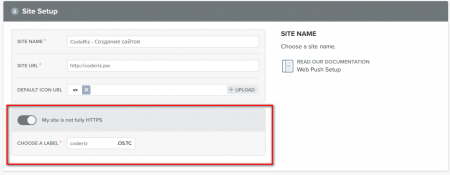
Если у вашего сайта нету протокола https, то ставим галочку возле чекбокса "My site is not fully HTTPS"
И заполняем в появившемся поле адрес вашего сайта без указания доменной зоны
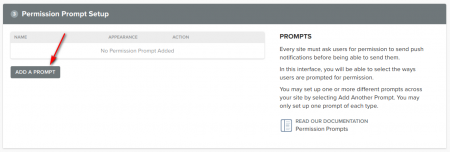
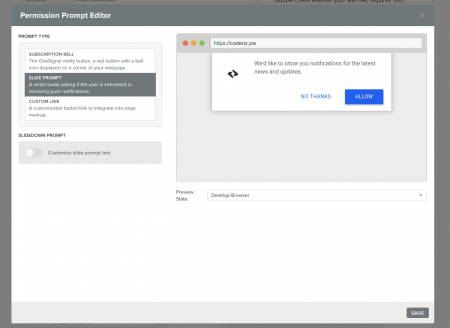
В третьем блоке нажимаем на кнопке "Add a prompt"
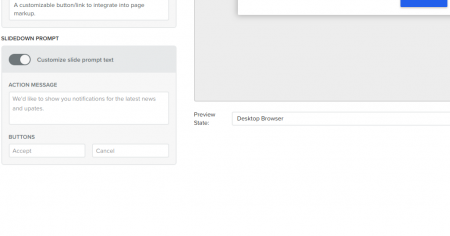
Выбираем желаемый тип кнопки с запросом на разрешение получать уведомления, в примере выбран тип "Slide prompt"
Тут же и указываем текст сообщения и название кнопок после чего нажимаем "Save"
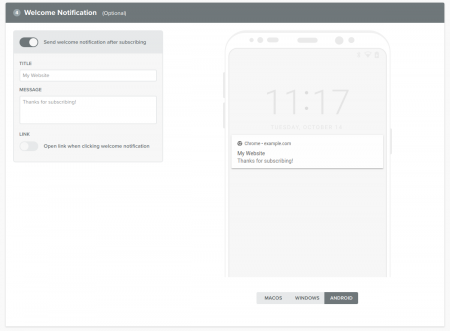
Четвертый блок не обязателен к заполнению, здесь указывается сообщение, которое будет отображаться пользователю с благодарностью за подписку, если оно вам не нужно, снимите галочку "Send welcome notification after subscribing"
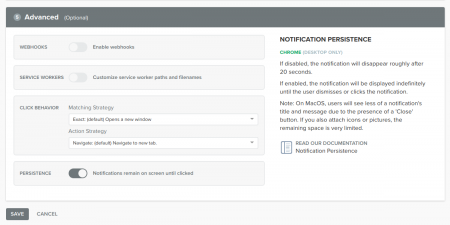
Последний блок заполните по примеру и нажмите кнопку "Save"
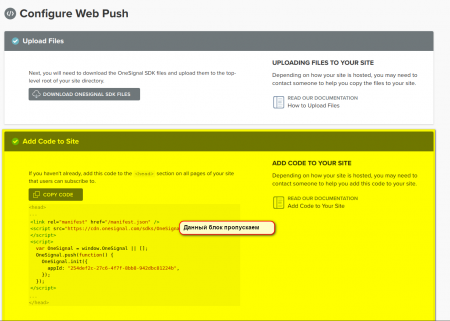
Далее у нас появляется страница с финальным действием. Нужно скачать файлы нажав на кнопку "Download OneSignal SDK files" и загрузить содержимое архива в корневую директорию сайта.
Важно! Блок "Add Code to Site" пропускаем, ни в коем случае не добавляем его на сайт!
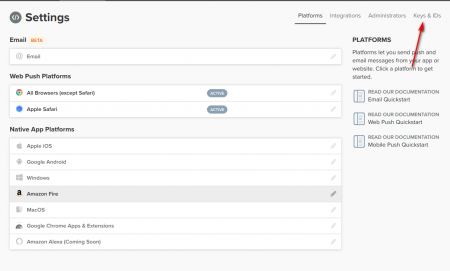
После нажатия "Finish", у нас откроется следующая страница, где нужно выбрать вкладку "Keys & IDs"
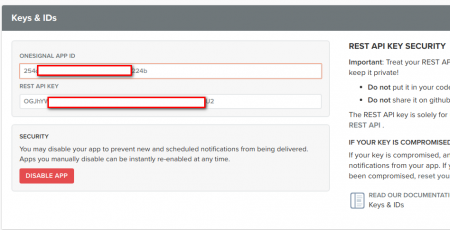
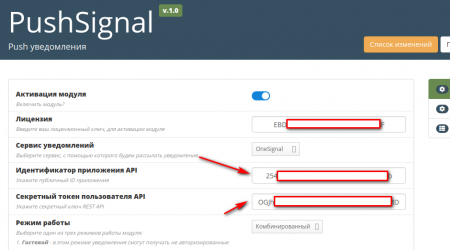
Копируем "OneSignal App ID" и "REST API Key" в панель управления данным модулем у вас на сайте
Подключение сервиса SendPulse.com
- Регистрируемся на сайте sendpulse.com
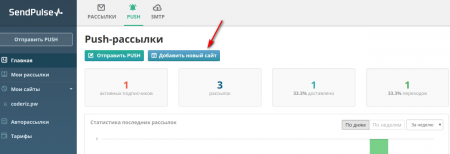
На появившейся странице нажимаем на кнопку "Push"
Нажимаем на кнопку "Добавить сайт"
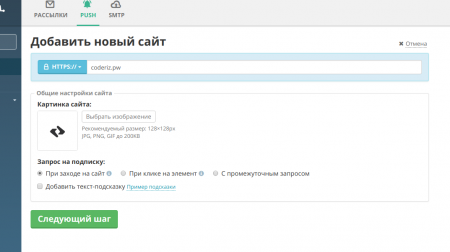
Заполняем поля и нажимаем "Следующий шаг"
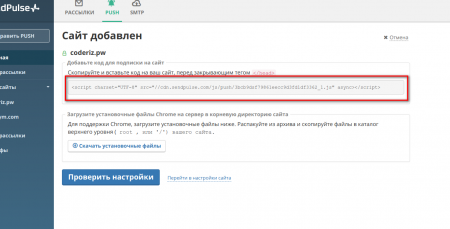
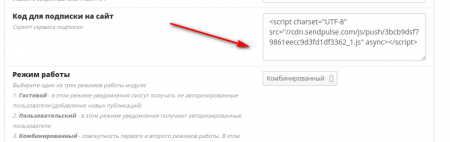
Копируем код скрипта как выделен красным на примере. Вставляем скопированный код в панель управления модулем
Нажимаем "Скачать установочные файлы" и помещаем содержимое архива в корневую директорию сайта.
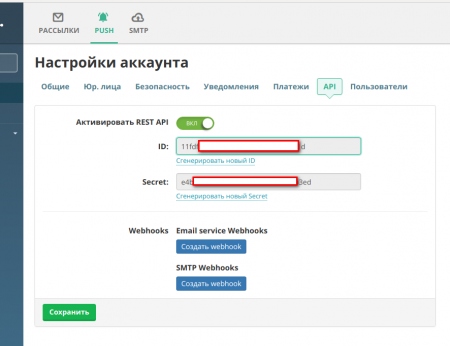
Нажимаем "Проверить настройки" - Переходим в раздел "Настройка аккаунта" login.sendpulse.com/settings/#api
Активируем чекбокс "Активировать REST API"
Копируем "ID" и "Secret" в панель управления данным модулем у вас на сайте